Как разделить рисунок пополам в фотошопе. Как сделать баннер Инстаграм
Конечно, с функцией разрезки фото с успехом справляется фотошоп, но гораздо проще это делать в онлайн редакторах. Особенно, если вам нужно разделить изображение на некоторое количество равных частей. Сегодня я расскажу вам о некоторых сервисах, где вы можете легко сделать это.
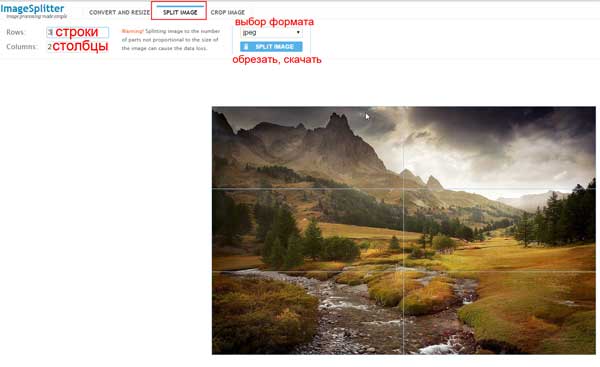
ImageSplitter — загрузите фото в мини-редактор, перейдите во вкладку Split Image. Здесь укажите количество частей, на которое хотите поделить фото, а именно (количество строк rows — частей по вертикали и столбцов columns — частей по горизонтали). Теперь выберите формат выходных файлов и нажмите «split image» (обрезать фото). Скачайте zip-архив с кусочками фото.

Online Image Splitter . Здесь хорошо делать фото на части, если это фото будет в дальнейшем использоваться в дизайне сайта (см. также ), так как сервис кроме функции обрезки генерирует html-код.. Загрузите фото в онлайн «обрезчик», выбирайте на какое количество частей будет обрезано фото по горизонтали и вертикали. Некоторые дополнительные функции: Enable links — включить ссылки частей фото в html-код, Mouse-over effect — эффект наведения, Preview borders — отображать границу деления на превью, Convert to — конвертировать в … (выбрать формат кусочков фото), Number of colors — количество цветов на фото.

Picslice . Здесь можно не только разрезать изображение, но и выполнить обрезку фото, а также изменить размер. Загрузите фото, выберите функцию «Slice picture», выберите количество вертикальных и горизонтальных частей. Далее кнопка «Generate». Теперь вы можете сохранить каждый кусочек в отдельности, наведя на него курсор, клик правой кнопкой мыши и выбор пункта «Сохранить изображение». Сохранить части можно и скачав архив с
Здравствуйте, уважаемые читатели. В трилогии своих статей о , я уже описывал технику, о которой сегодня пойдет речь.
Еще несколько лет назад разделение картинок на части пользовалось большой популярностью, но это умение пригодится и сегодня. К примеру, если вы захотите самостоятельно создать модульную картину, состоящую из нескольких частей. Они очень популярны и действительно эффектно смотрятся в интерьере, а значит могут сделать и интерфейс любого сайта более привлекательным.
Сегодня мы поговорим о том, как разрезать картинку на части в фотошопе. Урок очень простой. Помимо описания работы с программой, вы получите видео инструкцию и неплохую альтернативу, если сегодняшняя задача для вас имеет разовое значение и не пригодится в будущем.
Давайте приступать?
Фотошоп
Нет ничего проще, чем разделить изображение на части в Photoshop. Открывает иллюстрацию. Для этого перетаскиваем ее из папки в рабочее поле или пользуемся категорией «Файл» в верхней панели управления, а затем кнопкой «Открыть».

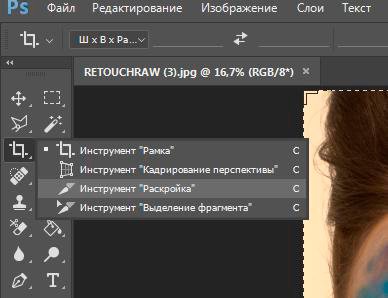
Затем выбираем инструмент «Раскройка». Он может прятаться под «Рамкой». Чтобы его открыть, необходимо кликнуть правой кнопкой мыши по иконке с этим инструментом или недолго зажать левую клавишу все той же мыши.

Теперь переходим к самому фото, и щелкаем правой кнопкой мыши, чтобы вызвать дополнительное меню, в котором выбираем пункт «Разделить фрагмент».

Появляется дополнительное окно, в котором вы можете выбрать на сколько равных частей будет поделено фото. Нужно только поставить галочки напротив «по вертикали» или «горизонтали» собираетесь делить.

Вот такой результат у меня получился.

Обратите внимание, что вы можете определить количество фрагментов не только исходя из их числа, но и относительно пикселей, по размеру. Должен отметить, что в этом случае вам нужно четко рассчитать размеры картинки, иначе некоторые части будут меньше, пикселей не хватит.
Осталось только нажать «Ок». Вернусь все-таки к первоначальному варианту.

Если вам лень искать, то просто используйте сочетание клавиш Ctrl+Shift+Alt+C. Я часто его использую, чуть позже объясню почему. Изначально пальцы не слушались, немного корявое расположение надо было принять, но из раза в раз все стало значительно проще. Дело в привычке.

Смотрите, в правой верхней части, рядом с картинкой, вы можете выбрать формат (jpg, и так далее) и уровень . Мне также нередко пригождается возможность прямо здесь поменять пропорции картинки в пункте « ». Незаменимая штука при редактировании изображений и дальнейшей публикации их на сайте. Все значительно быстрее, чем морочить голову со стандартными инструментами.

Выбираете папку и готово.

Теперь, открыв папку, в которую вы сохраняли свой результат, вы увидите несколько файлов, в которых будут содержаться несколько фрагментов единой фотографии. Используйте в свое удовольствие.

Видео инструкция
Понимаю желание многих учиться по видео, а потому прикладываю вам неплохой урок, в котором можно найти аналогичный вариант работы, который описан в этой публикации.
Если вам нравится этот формат, то я могу также порекомендовать отличный курс, в котором собрано множество полезных уроков по профессиональной работе с фотошопом для новичков «Фотошоп для начинающих в видеоформате ». Можно иногда заходить в эту программу и ждать, когда у вас появится интересная идея, но интереснее будет изучить инструменты и пользоваться ими исходя из своих потребностей.

Понадобилось что-то и вы сами примерно представляете, как это сделать. Представьте что фотошоп – это автомобиль. Одно дело вы срочно звоните другу с криком: «Как останавливается эта штуковина» или ищете подходящий урок на YouTube, и совсем другое, если у вас уже есть все необходимые знания.
Еще одна интересная вещь, которую мне бы хотелось вам презентовать «Фотошоп. Уроки повышения мастерства ». Наверняка рано или поздно вам приходила идея или профессионально . Это все здорово, но идеи – это дело внезапное, а тут все придумали за вас и подробно рассказали про ретушь, дизайн открыток и календарей, создание интересных эффектов, коллажирование и многое другое.

Простой вариант для разового использования — онлайн
Понимаю, что не все настроены на то, чтобы работать с фотошопом и становиться мастером дизайна.
Так зачем вообще открывать эту программу для такой элементарной задачи, как деление картинки на части? Тем более, не вижу смысла в этом случае скачивать тяжеловесный Photoshop, если не хотите в будущем делать деньги на этой программе и умении работать с ней.
К сожалению, онлайн версия этой программы не справится с раскройкой фото. Нет подходящего инструмента. Зато вы можете зайти на сайт Imgonline.com.ua и разрезать фото тут.
Просто выбираете файл с компьютера, задаете свои параметры (на сколько частей будем делить и в каком формате скачивать конечный вариант), а затем кликаете «Ок».

Готово, осталось лишь скачать и все фрагменты как на ладони.

Работа не заняла и минуты.
Вот в принципе и все, не забывайте подписываться на рассылку, чтобы получать самые полезные советы, быстрые способы решения ваших проблем, а также . До новых встреч и удачи. Для вас она может начаться прямо здесь и сейчас.
Разделение фотографий на несколько частей может понадобиться в разных ситуациях, от необходимости использования только одного фрагмента снимка до составления больших композиций (коллажей).
Этот урок будет полностью практическим. В нем мы разделим одну фотографию на части и создадим подобие коллажа. Коллаж составим только для того, чтобы потренироваться в обработке отдельных фрагментов снимка.
Разделение фото на части
1. Открываем необходимую фотографию в Фотошопе и создаем копию фонового слоя. Именно эту копию мы и будем резать.

2. Разрезать фото на четыре равные части нам помогут направляющие. Для установки, например, вертикальной линии, нужно взяться за линейку слева и потянуть направляющую направо до середины холста. Горизонтальная направляющая тянется от верхней линейки.

Советы:
Если у Вас не отображаются линейки, то необходимо их включить сочетанием клавиш CTRL+R
;
Для того чтобы направляющие «прилипали» к центру холста, нужно перейти в меню «Просмотр – Привязать к…»
и поставить все галки. Также необходимо поставить галку напротив пункта «Привязка»
;

Скрываются направляющие сочетанием клавиш CTRL+H .
3. Выбираем инструмент «Прямоугольная область» и выделяем один из фрагментов, ограниченных направляющими.

4. Нажимаем сочетание клавиш CTRL+J , скопировав выделенный фрагмент на новый слой.

5. Поскольку программа автоматически активирует только что созданный слой, то переходим обратно на копию фона и повторяем действие со вторым фрагментом.

6. То же проделываем с оставшимися фрагментами. Панель слоев у нас будет выглядеть так:

7. Удалим фрагмент, на котором изображено только небо и верхушка башни, для наших целей он не подходит. Выделяем слой и нажимаем DEL .

8. Переходим на любой слой с фрагментом и нажимаем CTRL+T , вызывая функцию «Свободное трансформирование» . Перемещаем, поворачиваем и уменьшаем фрагмент. По окончанию нажимаем ОК .

9. Применим несколько стилей к фрагменту, для этого двойным кликом по слою откроем окно настроек, и перейдем к пункту «Обводка» . Положение обводки – внутри, цвет – белый, размер 8 пикселей.

Затем применяем тень. Смещение тени должно быть нулевым, размер – по ситуации.

10. Повторяем действия с остальными фрагментами фото. Располагать их лучше в хаотичном порядке, так композиция будет выглядеть органично.

Поскольку урок не о , то на этом остановимся. Мы научились разрезать фотографии на фрагменты и обрабатывать их по отдельности. Если интересуетесь созданием коллажей, то обязательно изучите приемы, описанные в уроке, ссылка на который находится в начале статьи.
Этот урок посвящен вопросу посетителя нашего сайта, как разбить изображение на фотографии на несколько частей при помощи для размещения в меню на сайте?
В принципе есть несколько вариантов решения этой задачи, приведем на наш взгляд самый простой и очевидный способ. Для примера мы использовали фотографию, приведенную на рисунке слева. Данная фотография имеет размеры 400 на 400 пикселей. Мы попробуем разбить ее на 4 квадрата, соответственно размерами 20 на 200 пикселей. Как вы увидите далее по ходу урока разбить рисунок можно не обязательно на четыре части и не обязательно квадратной формы.
Итак, для начала откроем фотографию в графическом редакторе Paint.NET и создадим новый прозрачный слой поверх фотографии. На этом слое нам нужно нарисовать сетку, которая разделит фотографию на необходимое нам количество частей. Рисовать сетку мы будем на отдельном слое, чтобы не испортить саму фотографию. В принципе для рисования сетки можно использовать инструмент Paint.NET "линия или кривая" и нарисовать с помощью него эту сетку. Однако существует более простой способ. Для рисования сетки мы используем дополнительный внешний , описание которого можно найти у нас на сайте.

На рисунке справа мы привели скриншот использованных нами настроек. Ширину и высоту ячеек сетки мы установили как 200 пикселей. Если вам нужно сделать другой размер сетки или сделать прямоугольную, а не квадратную сетку, то сделать это просто простым изменением этих параметров. В качестве цвета линий сетки мы использовали основной цвет белый для большей наглядности. Однако и выбор цвета не имеет принципиального значения. В результате у нас получилась сетка, приведенная на рисунке ниже.

Теперь для создания кадров, мы при помощи инструмента Paint.NET "волшебная палочка" выделяем на слое сетка нужную область. Для этого достаточно щелкнуть инструментом "волшебная палочка" в любое место в нужной ячейке на слое с сеткой. После чего делаем активным слой с фотографией и копируем выделенную область. Скопированный фрагмент можно теперь сохранить как отдельное изображение, например, для размещения на сайте или поступить так, как мы сделали на рисунке ниже.

С развитием коммерческих аккаунтов в Instagram большую популярность получили рекламные баннеры, представляющие собой изображение, разделенное на 6 или 9 фрагментов. Хотите узнать, какие онлайн инструменты позволяют быстро разрезать картинку на части? Сегодня мы расскажем о 4 удобных и бесплатных сервисах, которые вам в этом помогут.
: как разделить фото на части
: разрезаем фото онлайн и делаем плакат
В отличие от предыдущего сервиса, работает в пошаговом формате и оформлен на английском языке. Для того, чтобы разделить снимок на части, сначала необходимо загрузить фотографию с компьютера или ввести ссылку на нее.
 Также можно воспользоваться стандартными изображениями, предложенными для примера
Также можно воспользоваться стандартными изображениями, предложенными для примера
 Параметры можно задавать как стандартные, так и свои. Удобно, что сетка изображения сразу перестраивается, стоит изменить габариты картинки
Параметры можно задавать как стандартные, так и свои. Удобно, что сетка изображения сразу перестраивается, стоит изменить габариты картинки
Интересная особенность Rasterbator – возможность сравнивать масштабы плаката с фигурой человека на заднем фоне. Так вы точно не ошибетесь с размером и не запутаетесь в форматах А4, А3 и т. д.
На фотографию можно накладывать интересные эффекты.
 Переключайтесь между режимами «Оригинал» и «Превью», чтобы сравнить, какой была картинка и какой стала
Переключайтесь между режимами «Оригинал» и «Превью», чтобы сравнить, какой была картинка и какой стала
В настройках можно указать параметры печати – добавить нумерацию фрагментов картинки и линию разреза.
Готовое изображение автоматически скачается на ваш компьютер в формате PDF.
 Вот так выглядит результат нашей работы. Теперь его можно распечатать или скачать по частям
Вот так выглядит результат нашей работы. Теперь его можно распечатать или скачать по частям







